A. Bentuk dasar frame
Frame memungkinkan satu halaman web atau lebih bias ditampilkan pada sebuah jendela browse saja. Bentuk dasar frame bisa berupa kolom dan bais. Untuk membuat frame dalam bentuk kolom, gunakan tag <frameset> dan berikan atribut cols serta berikan nilai pada atribut cols tersebut. Sedangkan untuk membentuk frame dalam bentuk baris atribut yang digunakan adalah rows dan berikan nilai pada atribut rows tersebut. Nilai atribut baik cols maupun row diukur dalam satuan % (persen). Untuk menuliskan frameset cols dan row perhatikan penggunaan tag frameset berikut ini :
Bentuk kolom
<frameset cols=”30%,*”>
Bentuk baris
<frameset rows=”30%,*”>
Dimana :
• (30%) menunjukan luas area kolom atau baris 1
• Tanda * menunjukan luas area yang tersisa setelah digunakan 30%
Untuk lebih jelas silahkan lihat gambar dibawah ini:
B. Border pada frame
Digunakan untuk memberikan atau menghilangkan border.agar lebih jelas silahkan lihat gambar dibawah ini :
C. Scrolling pada frame
Scrolling merupakan tombol penggulung yang muncul secara otomatis apabila informasi yang ada terlalu panjang untuk dapat ditampilkan dilayar. Keberadaan scrolling pada frame bisa dihilangkan . caranya dengan menambahkan scrolling=”no”. Seperti pada kode-kode berikut :
D. Penggunaan noresize
Digunakan untuk menetapkan tampilan frame pada browser.Contohnya pada berkas berikut :
E. Penggabungan frame
Frame terdiri dari dua bentuk,yaitu :
1.frame vertical
2.frame horizontal
pada kesempatan kali ini kita akan belajar menggabungkan ke-2 frame tersebut.untuk lebih jelas silahkan lihat frame dibawah ini :

F. Link pada frame
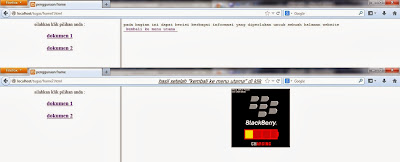
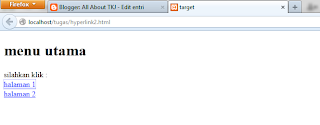
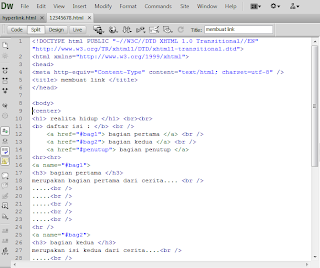
Setelah membentuk frame, selanjutnya frame-frame yang ada tersebut akan kita manfaatkan untuk penampung dari dokumen lain yang sifatnya berdiri sendiri. Supaya antara frame yang satu dengan yang lain dapat saling berhubungan perlu dibentuk suatu hyperlink. Untuk lebih jelassilahkan lihat gambar dibawah ini :
2. formulir
A. dasar penggunaan formulir
Didalam sebuah halaman web terkadang kita menjumpai adanya buku tamu bagi pengunjung, umpan balik dan pendaftaran anggota. Diantara ketiga bentuk tampilan tersebut pasti telah menggunakan komponen formulir. Untuk membentuk sebuah formulir diperlukan pasangan tag <form> dan </form>. Dan menggunakka atribut pendukung form yaitu :
• ACTION digunakan untuk menentukan tujuan apabila sebuah tombol pada formulir dijalankan.
• METHOD digunakan untuk menentukan teknis penyampaian informasi setelah tombol dijalankan untuk mengaksesatau mengirim sebuah informasi
B. Tag input pada formulir
Untuk menginput sebuah data atau teks yang diperlukan sebuah area yang jelas. Area tersebut bermacam-macam bentuknya ada yang berupa kotak isian ada juga yang berupa kotak kecil atau lingkaran yang cara mengisinya cukup dengan mengklik pada area tersebut serta masih ada bentuk-bentuk lainnya . Tag input memiliki sejumlah atribut, antara lainnya :
Atribut
|
Catatan
|
NAME
|
Untuk menentukan nama
data
|
SIZE
|
Menemtukan ukuran
kotak masukan untuk teks dan password
|
MAXLENGTH
|
Menentukan jumlah
teks ang dapat dimasukkan pada area tertentu
|
VALUE
|
Memberikan nilai awal
untuk kotak masukan sebelum mulai diinputkan teks baru
|
CHECKED
|
Diberikan supaya
kotak cek dalam keadaan terpilih
|
TYPE
|
Menentukan tipe
kotakmasukan sepertimpassword, text, dll
|
C. Menentukan texarea
Textarea biasanya digunakan untuk jenis masukan yang jumlah karakternya banyak.Untuk lebih jelas silahkan lihat gambar dibawah ini :
D. Penggunaan select pada formulir
Untuk menentukan pilihan dengan cara memilih sendirin terhadap yang ditampilkan pada daftar tertentu. Untuk lebih jelas silahkan lihat gambar dibawah ini :
E. Penggunaan tipe checkbox
Memilih sebuah informasi dengan cara mengklik kotak tertentu dan selanjutnya terdapat karakter khusus yang menandai kotak tersebut.Agar lebih jelas silakan lihat gambar dibawah ini :
F. Penggunaan tipe radio
Tipe radio umumnya sama penggunaannya dengan checkbox. Hanya saja kalau checkbox berbentuk kotak dan tandanya berbentuk centang, kalau pada radio berbentuk bulatan bulatan dengan ditandai karakter titik berwarna hitam apabila kita telah memilhnya.Berikut ini diberikan contoh untuk penggunaan tipe radio :
G. Penggunaan tipe password
Digunakan untuk membuat kata sandi yang digunaka untuk membuka atau mengakses suatu informasi.seperti pada gambar dibawah ini :
H. Tombol pada atribut input
Tombol yang sudah kita pergunakan pada contoh-contoh diatas ada dua, yaitu submit dan reset. Dengan menggunakan tag <input>, anda juga dapat membentuk tombol sendiri dengan fungsi yang berbeda dengan kedua tombol yang telah dipergunakan tersebut. Cara membuatnya adalah adalah berikan nilai “button” pada atribut type. Seperti yang terlihat pada gambar berikut :